AMP(アンプ)とは?意味や仕組みとSEO効果について詳しく解説
AMPは「ページ読み込み速度」を改善するフレームワークです。AMPはGoogleが推奨しており、導入すればSEO的にも優遇されるといわれています。ただ最近は下火の傾向にあり、たとえばアメブロも2022年2月でAMPを完全廃止にするなどの動きが見られるようになりました。
今回はAMPの基礎や仕組みを解説するとともに、AMPのメリット・デメリットを紹介します。AMPをよく理解したうえで、導入を判断しましょう。
AMP(Accelerated Mobile Pages)とは?
AMPは”Accelerated Mobile Pages”の略称で、モバイルページを高速に表示させるための手法です。
「モバイル」とはAndroidやiPhoneなどのスマートフォンを指します。
AMPは2015年にGoogleとTwitterが共同で開発しました。当初よりAMPのフレームワークはオープンソースとして無償提供され、誰でも実装できます。「AMP」はもともとプロジェクト名でしたが、現在は「AMP HTML」というフレームワークに対して使われるのが一般的です。
なぜモバイルページを高速化する必要があるのか?
それは、モバイルにおける通信速度やスペックの理由です。モバイル市場はハイスペック機種が続々と登場していますが、スペックの低い格安スマホや中古スマホを利用する方も多いですよね。ハイスペックのスマホであっても、利用するエリアの通信環境や通信制限で速度は遅くなります。通信速度やスペックはパソコンに軍配は上がりますが、インターネットユーザーはモバイルが圧倒的です。
上記の表は総務省が発表(令和3年度)した、インターネット利用端末の種類です。スマホはパソコンを上回り、前年比より10%増加しています。
言い換えるとモバイルの利便さ・快適さを向上させることは、これからのネット社会において重要な指標になるということ。モバイルの高速化は重要なテーマであり、AMPが注目される理由がここにあります。
ページの読み込みが遅いと機会損失になる
Webサイトで事業をおこなうECサイトやメディアサイトなどにとって、ユーザーが離脱・直帰してしまうと機会損失になります。いくら広告宣伝に投資しても、サイトを見てくれないことには話になりません。Googleの2018年報告によると、ページの読み込み時間が3秒かかると32%のユーザーが離脱し、5秒だと90%のユーザーが離脱するとのことです。
AMPで読み込み速度が速くなれば、モバイルユーザーのストレスを軽減できます。
AMPページが高速に表示される仕組み
ここからは技術的な解説をしていきましょう。ブラウザにWebページを表示させるためには、通常は次のステップをふみます。
- サイトが存在するサーバーへアクセスする
- ファイルを受け取る
- レンダリング(整形)する
- ページを表示する
「2」のファイルは、HTMLやCSS、容量の大きい画像などが含まれます。容量が大きいファイルや構造が複雑なファイルは読み込みに時間がかかり、「3」のレンダリングにも時間がかかります。
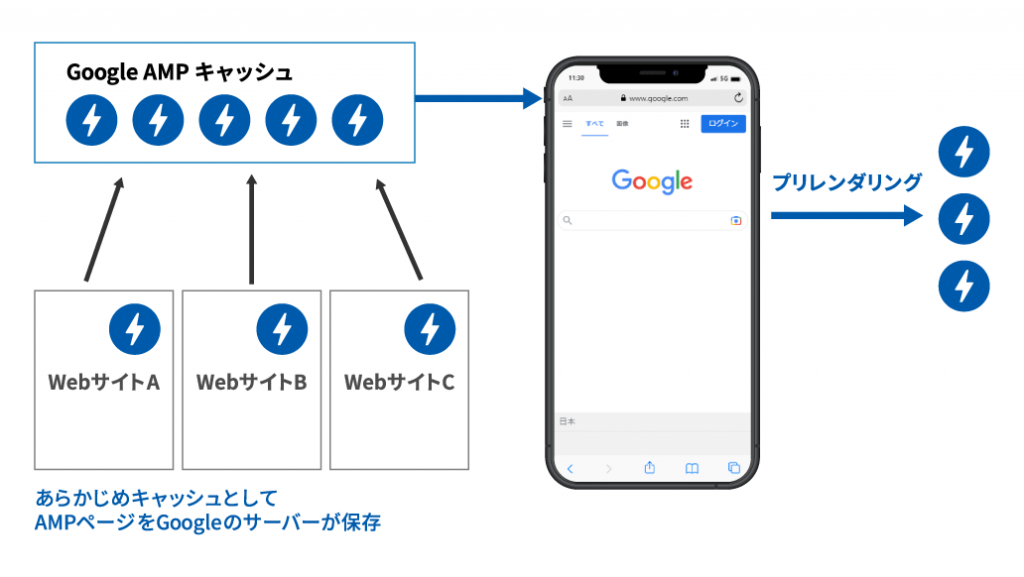
AMPでは「2」のファイルをあらかじめGoogleやTwitterの外部サーバーにキャッシュ保存します。AMPページのリンクからアクセスした際に、キャッシュを受け渡します。ファイルを都度受け取って読み込む必要がないため、ページの表示速度が速くなる仕組みです。

さらにAMPでは、読み込みに時間がかかるHTMLやJavaScriptで使える機能を制限しています。重たい処理を徹底的に減らすことでページを一瞬で表示させる仕様になっています。一例をあげると次の仕組みがあります。
- すべての AMP JavaScriptを非同期に実行
- すべてのリソースを静的にサイズ設定
- 拡張機能でのレンダリングブロックを回避
- サードパーティのJavaScriptをすべてクリティカルパスから外す
- CSSのインライン表示とサイズ制限を義務化
- フォントのトリガーを効率化する
- スタイルの再計算を最小限にする
- GPUで高速化されたアニメーションのみを実行
詳しくは次のページをあわせてご参照ください。
■AMPの仕組み
https://amp.dev/ja/about/how-amp-works?referrer=ampproject.org
AMPを構成する4つのフレームワーク
AMPページは次の4つで構成されています。
- AMP HTML(HTML5)
- CSS 3(Custom Styling)
- JavaScript(AMP JS)
- キャッシュ(AMP Cache)
それぞれ詳しく見ていきましょう。
AMP HTML(HTML5)
AMP HTMLは、高速にレンダリングできるようAMP用に簡略化されたHTMLです。構造は通常のHTMLと似ていますが、タグの記述や仕様が異なります。たとえば画像を挿入する際は、<img>ではなく<amp-img>を使用し、画像サイズ(width、height)は必ず指定しなくてはいけません。そのほか、動画は<amp-video>、音声は<amp-audio>、インラインフレームは<amp-iframe>の代替タグなど通常のHTMLと記述・制限が異なります。詳しくは次のサイトをあわせてご参照ください。
■AMP HTML仕様 – amp.dev
https://amp.dev/ja/documentation/guides-and-tutorials/learn/spec/amphtml
CSS 3(Custom Styling)
通常のCSSは外部ファイルを読み込むため時間がかかります。この時間を削減するために、AMPではインラインスタイルで<body>タグの最後に記述します。
CSSのタグは<style amp-custom>を試用し、75キロバイトまでの容量に抑えます。もし75キロバイト以上の記述が必要なときは、@keyframes を<style amp-keyframes>タグに記述します。@keyframesは最大500キロバイトまで記述できます。
JavaScript(AMP JS)
通常のJavaScriptは処理が重いため、AMPで使用することができません。使用するときは、<amp-script>で任意のJavaScriptの実装をおこないます。また、AMP JSライブラリを利用することで、高速レンダリングの最適処理されたJavaScriptを使えます。
<amp-script>を使用するには、ファイルサイズを150キロバイト以内に抑える必要があります。また、AMPページでは描画処理を始める前にDOMをすべて読み込むようにします。詳しくは次のページをあわせてご参照ください。
■AMPページでのカスタム JavaScript の使用
https://amp.dev/ja/documentation/guides-and-tutorials/develop/custom-javascript
キャッシュ(AMP Cache)
AMPは、サイトコンテンツを外部サーバーにキャッシュし、AMP URLに直接アクセスすることで表示ができます。外部サーバーは次のふたつがあります。
- Google AMP キャッシュ
- Bing AMP Cache
ユーザーはキャッシュからAMPコンテンツにアクセスするたびに自動的に更新されます。次回アクセスしたユーザーは最新版のコンテンツが提供されます。ユーザーはコンテンツを都度読み込みする必要がなくなるため、瞬時に開くことができます。
AMPが正しく実装されているか確認する方法
AMPの実装テストをするときは、次の方法で検証します。
- Google Search Console
- Chromeのデベロッパーツール
それぞれを詳しく見ていきましょう。
Google Search ConsoleでAMP確認する
つぎのページに、WebサイトのURLまたはコードを貼り付けることでテストできます。
■AMP テスト – Google Search Console
https://search.google.com/test/amp
エラーがある場合は、エラーを展開し行番号をクリックすることで確認できます。ページに構造化データがある場合は、構造化データテストツールを開いて調査をおこないます。
Chromeのデベロッパーツール
Google Chromeの「デベロッパーツール」でAMPチェックができます。デベロッパーツールの起動方法は次のとおりです。
- Chromeを起動する
- AMPページの末尾に「#development=1」を付けてページを表示
- デベロッパーツールを起動
- 「Console」タブを選択
1行目に「Powered by AMP 」と表示されていると、AMPページとして認識されているかどうかがわかります。AMP対応が不適切な箇所は、エラーとして表示されます。
AMPを導入するふたつのメリット
AMPを導入するメリットは次のふたつです。
- スピードアップで離脱率を減らせる
- SEO効果が期待できる
ひとつずつ解説します。
スピードアップで離脱率を減らせる
ページがなかなか開かずイライラした経験は誰もがありますよね。AMPを導入することで瞬時に読み込みされ、表示できるようになります。ユーザーのストレスを解消できることで離脱を防ぎ、機会損失を解消できます。
SEO効果が期待できる
Googleは2018年に、需要が高まるモバイル検索において「ページ読み込み速度」を検索ランキングの要素に加えると公表しました。
■Googleセントラル
https://developers.google.com/search/blog/2018/01/using-page-speed-in-mobile-search.html?hl=ja
Googleが読み込み速度にこだわる理由は、前述のとおりモバイルユーザーの増加にあります。2016年にモバイルユーザーがパソコンユーザーを上回って以降はモバイルに重点をおいていますが、2021年3月からモバイルファーストインデックス(MFI)が完全移行となりました。MFIはモバイル端末を評価の主軸にするという方針であり、「ページ読み込み速度」は避けては通れない道であるといえます。
AMPを導入するふたつのデメリット
AMP化のデメリットはこのふたつです。
- Web制作・管理の手間が増える
- デザインの自由度が制限される
詳しく見ていきましょう。
Web制作・管理の手間が増える
AMPページはAMP HTMLで作成するため、通常のHTMLとは別に作成し管理しなくてはいけません。したがってコンテンツ量が多いWebサイトほど制作・管理の手間が増えます。
WordPressなど、AMPプラグインがすでに用意されている場合は比較的かんたんに導入できます。しかし構造が複雑なWebサイトほど導入の難易度はあがります。いずれにしてもWebサイトの構造をしっかり理解していることが求められます。
デザインの自由度が制限される
AMPは高速に表示する利便性と引き換えに、リッチデザインが設計しづらくなります。一部のHTML機能やCSS、JavaScript、JQueryなどの言語で制限されます。Webサイトをゼロから構築すれば設計しやすいですが、既存コンテンツをAMP化する際は、デザインを考慮しながら設計しなくてはいけません。Webサイトの構造によってはAMP対応がむずかしく、デザインを諦める部分もでてくるでしょう。
AMP対応は「コアウェブバイタル」の評価につながる
コアウェブバイタルとは、ユーザーがWebサイトを通じて得られる体験(UX)の質を計測する指標です。Googleはユーザーがより快適に検索エンジンを利用できるように、コアウェブバイタルを重視しています。コアウェブバイタルの指標は「LCP」「FID」「CLS」の3つがあり、それぞれ基準を満たすことで評価が得られます。
それぞれの内容と基準は次のとおりです。
| 項目 | 内容 | 良好の基準 |
| LCP(Largest Contentful Paint) | 画像などのコンテンツが表示されるまでの時間 | 2.5秒未満 |
| FID(First Input Delay) | 最初におこなう操作の反応速度やインタラクティブ性 | 0.1秒未満 |
| CLS(Cumulative Layout Shift) | ページコンテンツの視覚的な安定性 | 0.1未満 |
Google Search Console(グーグルサーチコンソール)を活用することで、コアウェブバイタルの評価を知ることができます。
- サーチコンソールにログインする
- 左サイドのメニューバー内「エクスペリエンス」の「ウェブに関する主な指標」を選択する
- PC、モバイル別の「レポート開く」を選択する
上記の方法で、コアウェブバイタルの評価と、評価の悪いページを確認できます。
モバイルフレンドリーとAMPの違い
モバイルフレンドリーは、レイアウトやデザイン的にWebサイトが使いやすいかの指標であり、ウェブバイタル評価のひとつです。チェック項目は次の4つです。
- フォントサイズが小さすぎないか
- ビューポートが設定されているか
- タップ要素同士が近すぎないか
- コンテンツサイズがビューポートに対応しているかどうか
モバイルフレンドリーとはGoogleが「モバイルユーザーの利便性を考慮する」として実施したアップデートです。AMPは表示のスピードが評価されるため、モバイルフレンドリーの評価軸と異なりますが、コアウェブバイタルの評価につながります。
ページの読み込み速度の改善策はAMP以外にもある
これまで紹介したコアウェブバイタルやモバイルファーストインデックス(MFI)の指標。これらを満たすには、ページ読み込み速度アップは必須ですが、AMPが最適解ということでもありません。従来のHTMLやJavascriptであっても、画像サイズの縮小や構造の見直しなどで読み込みを速めることが可能です。たとえばサイバーエージェントが提供する「アメブロ」は2021年11月にAMP対応を終了しましたが、SEOにおいて影響は出ていないと報告されています。
まとめ
AMPが登場した初期はSEO的にも優遇されていましたが、最近は下火になってきたように思います。AMPの実装や管理がむずかしいようであれば、別の方法で読み込み速度をあげても問題ありません。どのような方法であっても、モバイルのUXを改善するために努めたいところです。