売れるECサイトのデザイン3つのポイントからおしゃれな参考事例まで一挙解説!
ECサイトをどのようなデザインにすればいいかお悩みではありませんか?
今回は売れるECサイトのデザインを解説し、デザイナー以外の方にもわかるよう解説します。事例も参考にしながら、ご自身のECサイトのデザインを決めるのに役立ててください。
目次
- 1. 売れるデザインの基本と押さえておきたい3つのポイント
- 2. UI/UXデザインの重要性
- 3. 売れるECサイトのUI/UX改善チェックリスト
- 4. より多くのECサイトを見てデザインを学ぶ!ギャラリーサイトのまとめ
- 5. より多くのECサイトを見てデザインを学ぶ!ギャラリーサイトのまとめ
- 6. ECサイトのデザインにもトレンドがある!最新デザインの傾向とは?
- 7. 【業界別】デザイナー必見!おしゃれなECサイトのデザインまとめ
- 8. ECサイトのデザインは制作会社に依頼すべき?スクールでスキルをつけるべき?
- 9. ネットショップのデザインでおすすめHTMLテンプレートまとめ
- 10. ECサイトのデザインのコツ・体験談
- 11. ECサイトデザインの制作会社おすすめ5選
- 12. 大切なのは売れるためのデザインを意識すること
売れるデザインの基本と押さえておきたい3つのポイント
ECサイトの売上アップをしたいと考えているなら、「売れるためのデザイン」を心がける必要があります。
基本的なデザインに関するポイントはいくつかありますが、大前提として「自分(または上司)が満足するデザイン」なのか、「ユーザーが満足するデザイン」なのかを常に意識することです。
とてもおしゃれでトレンド性の高いデザインに仕上がり、自分自身が「おしゃれなデザインになった!」と思っても、ユーザー側からすると「おしゃれなんだけどわかりにくい…」「何だか使いにくい…」と思われてしまっては、どれだけ運営を頑張っても売上にはつながりません。
Point1.全体がわかりやすくシンプルに見えるよう情報整理する

ECサイトに訪れた人の滞在時間や回遊率を上げるための方法の1つは、シンプルなデザインにすることです。
シンプルなデザインとは、かんたんにいえば一目でわかりやすく、むだな情報をできるだけ省きながらも、訪問者に必要な情報を伝えることができているかどうかです。
シンプルなデザインを作るにあたって以下の点を注意しましょう。
関連する項目をまとめる
関連する項目を整理し、各情報にアクセスしやすいようにまとめましょう。
たとえばファッションECの場合は、商品のカテゴリ分けをするとわかりやすいです。
| 大カテゴリ | Aブランド/Bブランド/Cブランド/…… |
| 中カテゴリ | アウター/ワンピース/トップス/ボトムス/…… |
| 小カテゴリ | カットソー/ブラウス/パーカー/…… (トップスを選んだ場合の例) |
カテゴリ分けをすることで、情報をまとめることができるので結果的に最小限の情報でまとめることができます。
情報の配置が規則的である
ページ上での情報の配置が段階ごとにバラバラになってしまうと、整列性がなくページ内が複雑化して非常にわかりづらくなります。
最初は真ん中に情報があったのにスクロールしたら右端だったり左端だったりまとまりがない、では訪問者にとってユーザビリティが悪くすぐにページを離れてしまう要因となります。
Amazonや楽天、Yahoo!ショッピングといった大手のモール型ECサイトを見ると、項目が規則的に並べられているためわかりやすく、訪問者の回遊率がアップしやすいデザインになっているといえるでしょう。
Point2.購入までの動線を意識して作る

デザインをシンプルにするだけでは売れるデザインになったとはいえません。
デザインをシンプルにすることはあくまでも訪問者へわかりやすく情報を提供し、離脱率の低下や滞在時間を増やす意味合いが大きいです。
売上を上げることが最大の目的のため、次に取り掛かりたいのは、滞在時間を増やした後、必要なことは「いかに購入率(CVR)を高めるか?」という点です。
購入率(CVR)を高めるのに重要なことは「ユーザーがECサイトにアクセスしてから購入するまでの動線をどう用意するか」です。
基本的には、
TOPページ > 商品ページ > カートページ > 決済ページ > 購入完了
上記のフローになりますが、ここで意識することは大きく2点、
- いかに離脱率を下げるか(≒いかにスクロールしてもらうか)
- いかに次のページに遷移してもらうか
であり、訪問者が商品を気になった時にスムーズに購入まで導けるかが購入率アップの鍵となります。
具体的には以下のチェックポイントを参考にしてください。
ファーストビューを意識する
ファーストビューとは、ECサイトを開いた時にスクロールをしないで最初に見える部分のことをあらわします。
訪問者はサイトにアクセスしてからたった「3秒」で離脱するか留まるかを判断するといわれており、ページの第一印象となるファーストビュー次第で良し悪しが決まるといっても過言ではありません。
そのため、特に伝えたい情報やユーザーの興味を引くキャッチーな情報をファーストビューで見せることを意識しましょう。
PCとスマートフォンでファーストビュー内の情報量に大きな差が出るため、各デバイスに合わせた情報の整理が必要です。
また、2020年にはスマホの利用率は約7割ともいわれており、PCよりもスマホのファーストビューをより一層意識して構築することが重要になっていきます。
例としてファッションECサイトの場合は、おしゃれなバナーや魅力的なバナーを上部に配置するなどがあげられます。おすすめ商品やセール・クーポン施策など、少しでも訪問者の目を引くコンテンツを入れることを意識しましょう。
ファーストビューは常に変化をつける
3のファーストビューにつながりますが、ファーストビューが常に同じままでは飽きられ、離脱率が高まります。
常に変化をつけるためにも、ファーストビューで表示する場所は定期的に新しく更新することが重要です。
ファーストビューでバナーが映る場合は、定期的にバナー内容を変化させることで訪問者に変化を見せて滞在率・回遊率アップを図ることができます。
直感的に理解できる操作性にする
商品を購入してもらうためには、訪問者を「商品ページ>カート>決済画面」へと誘導する必要がありますが、その過程における操作性は非常に重要で、いかに遷移してもらえるかの明暗が分かれます。
特に購入ボタンの大きさ・色は目立つデザインにします。
ボタンは立体的にしたり影をつけたりすることで目立たせ、色は緑や青色を利用すると良いでしょう。
Web業界では「クリックされやすいボタンは緑色」という定説があるのですが、これは2009年にFirefox(ブラウザ)がおこなったABテストの実験結果が根拠になっているようです。
スマホの場合は、画面が小さくボタンが少し小さいだけでも見えづらくなるので、できる限り画面横幅いっぱいになるよう表示させるなどの工夫をしましょう。次のページへとスムーズに遷移してもらい、結果的に購入率アップにつながります。
またボタンだけでなく、伝えたいことには色で変化をつけます。
URLなどのテキストリンクは基本的にCSSを触らなければ自動的に青色になりますが、大事なところは赤やオレンジなどの目立つカラーで差別化して視覚的にわかりやすくすることが重要です。
イメージしやすい商品画像にする
ファッションECサイトなら着用画像、雑貨や家具類などは実際に利用した時の画像など「ユーザーが利用するシーン」をイメージしやすい商品画像にすることを意識しましょう。
オンラインショップのデメリットは、商品を実際に手に取ることや直接見ることができないため、利用したときのイメージがしづらいことです。
特にファッション系だと試着ができないので、着用画像や商品詳細でサイズなどを記載してイメージを与えることが重要となります。
そのため商品画像には、商品単体の画像を利用するのではなく、買い手がイメージしやすい画像を使うことで購入率アップにつながります。
Point3.PC・スマホどちらのデバイスでも見やすい・わかりやすいデザインにする

PCよりもスマホユーザーが圧倒的に多い時代になり、特にスマホのデザインに関しては年々重要視されており、「レスポンシブデザイン」にて構築することで、PC・スマホどちらのデバイスでもわかりやすく使いやすいサイトデザインに仕上げることができます。
レスポンシブデザインとは、デバイスごとのウィンドウ幅に反応し自動的に見やすい表示に切り替える仕組みを持ったデザインのことです。
PCで表示されるページをスマホでそのまま見ようとすると、文字や画像が小さ過ぎて見づらく、訪問者はすぐに離脱してしまいます。
そのため、PCはPC用のデザイン、スマホはスマホ用のデザインを制作し、対応するデバイスごとにデザインを切り替える必要があるということです。
UI/UXデザインの重要性

売れるECサイトをデザインするうえで、UI/UXのデザインは重要な要素です。もちろん販売する商品、ターゲティングやマーケティングも要素の一つではありますが、UI/UXの面で劣っているECサイトは売上につながりません。
以下では、UI/UXの概要と重要性について解説します。
UI(ユーザーインターフェイス)とは?
UIとは、ECサイトを構成する要素です。画像や動画、バナー、テキスト、全体のレイアウトに至るまで、すべてがUIにあたります。「ユーザーとの接点」という意味でUIと呼ばれています。
優れたUIとは、直感的に理解でき、操作性や利便性に長けたデザインです。
UX(ユーザーエクスペリエンス)とは?
UXとは、ECサイトを利用した結果得られる体験です。「サイトのデザインがおしゃれ」や「フォントが読みやすい」のようなUIに関する部分、「商品がすぐ届いて助かる」や「アフターサポートが充実している」のようなサービスに関する部分など、さまざまな体験がありますが、いずれもUXにあたります。
UXは顧客満足度に大きく関わります。
売れるECサイトのUI/UX改善チェックリスト

売れるECサイトを目指すには、UI/UXの改善が非常に効果的です。UIの改善はUXの向上につながるため、表面上はUIの修正であったとしても、UXの改善につながっていればUI/UXの改善と呼ばれます。
以下では、UI/UXに関する改善ポイントについて、チェックリスト形式で解説します。
ユーザーが「安心できる」デザインか
ECにおいて、ユーザーは実際の商品を見ずに購入を決断します。購入に踏み切るうえで不安や心配を感じるユーザーも少なくありません。そこで重要なのは安心できるかどうかです。つまり、ECサイトに対する信頼性や信用です。
たとえば、運営者情報や会社概要、返品・交換についての規約などがあると、ユーザーは安心して商品を購入できます。そのほか、配送料含む価格の提示、クレジットカードの暗号化などもユーザー目線では気になるポイントです。お互いに顔が見えない取引だからこそ、透明性を重視したUIデザインが大切です。
ユーザーが「考えず」に操作できるデザインか
UIのデザインにおいては、直感的に操作できるかどうかも重要なポイントです。カーソルの形がわかりにくかったり、カテゴリ分けがわかりにくかったりすると、ECサイトの操作性は低くなり、ユーザーの離脱率は高まります。
とくに、商品の購入に至るCTAがわかりにくいのは致命的です。CTAのサイズや配色、文言はいくつかのパターンを用意して、A/Bテストをするのがおすすめです。たとえ0.1秒でもユーザーに考える時間を与えないよう、UIのデザインを工夫するとよいでしょう。
商品画像を豊富に使用しているか
前述のとおり、購入前に実際の商品を見られない点はECの特徴です。そのため、商品画像は、ユーザーにとって貴重な判断材料です。さまざまなアングルから撮影したり、ディテールも撮影したりすると、それだけでコンバージョン率は高まりやすくなります。
写真や動画で商品を使うイメージができるか
商品画像を掲載する際は、実際に利用しているシーンを撮影することも大切です。実店舗ではマネキンがコーディネートされていたり、おしゃれなショールームが用意されていたりしますが、ECサイトにおいても同様です。
アパレルであれば着用写真、家具であればモデルルーム内の配置写真などを掲載するとよいでしょう。実際に商品を利用するシーンをイメージできると、購入意欲を後押ししやすくなります。
カラー数を多用していないか
ECサイト内の配色もUXを左右する要素です。サイト制作時はさまざまな色を使用してみたくなりますが、カラー数が多くなるほど、全体的なイメージが伝わりづらく、どこが重要なのかがわかりにくくなります。
カラー数の目安としては、メインカラーを含めて3色から4色程度です。そのほかに目立たせたい部分のみ、違う色を使用するなど、少ない色数でまとめるのがポイントです。
スマートフォン用デザインは実機で確認したか
近年のサイト制作におけるポイントとして、モバイルファーストがあります。検索エンジンを提供するGoogleもモバイルファーストを公言しており、SEOによる集客を主としていない場合であっても、スマートフォンにおける操作性は意識すべきです。
具体的には、レスポンシブデザインへの対応、実機によるチェックなどがあげられます。レスポンシブデザインに対応していても、実機でチェックしてみると部分的に表示が崩れていたり、操作しづらい部分があったりするため、注意しましょう。
重要なリンクやボタンにアクセスしやすいか
リンクやボタンは、ユーザーがアクセスしやすい場所に配置することが大切です。とくにCTAのようにクリックを促したいものは、配置やデザインを工夫すべきです。
ユーザーの意欲が高まったタイミングで目に入る位置にCTAがあると、クリック率は高まります。たとえば、記事コンテンツの場合、商品のメリットや強みを紹介するブロックの下部にCTAを置きます。
また、購入意欲が高い状態でページを訪れたユーザー向けに、ページ内上部にもCTAを配置すると効果的です。
似た情報や関連情報はグルーピングできているか(近接)
サイト内の情報を整理するうえで、似ているものどうしをまとめるのは効果的な方法です。たとえば、アパレル系ECサイトの場合、ニットとカットソー、ジーンズとスキニーはそれぞれ近くに配置すべきです。
カテゴリ分けする際に、アウターやインナー、パンツのように、大きなくくりで同じ部門の商品どうしはグルーピングすると、ユーザーが商品を探しやすくなります。
ECサイト内の情報はきちんと並んで整理されているか(整列)
情報を掲載する際にはグルーピングだけでなく、整理することもポイントです。
ECサイトの場合、一般的にヘッダーや左カラムにはグローバルナビ、カテゴリなどを表示して、ユーザーの求める商品群のみをソートできるようになっています。その際、イラストのトンマナを統一したり、テキストの余白や幅を合わせたりすると、格段に見やすくなります。
情報の配置は統一性をもらせられているか(反復)
ユーザーが情報を読みとるうえで、一定の規則性をもって掲載された情報は、ストレスなく受け取れます。具体的には、商品情報、寸法の記載方法や単位などを記載する際、文体や表を統一するとよいでしょう。
複数のスタッフが管理している場合は、フォーマットやレギュレーションを用意しておくことが大切です。
重要な情報とその他の情報とで視覚的にメリハリはあるか(コントラスト)
サイト内にはさまざまな情報があります。もちろん不要な情報はありませんが、中には強く押し出したい情報があるはずです。そこで重要な情報が目立つよう、コントラストをつけることが重要です。
文字のフォントやサイズ、色やアイコンなどを利用して、ユーザーに気付いてもらえるよう、工夫するとよいでしょう。
より多くのECサイトを見てデザインを学ぶ!ギャラリーサイトのまとめ
さまざまなECサイトを見てデザインを学びたい・参考にしたいという方には「ギャラリーサイト」がおすすめです。
ギャラリーサイトには、デザインの参考になる様々なECサイトがまとめられています。
クオリティや探しやすさの観点からおすすめのギャラリーサイトをピックアップします。
より多くのECサイトを見てデザインを学ぶ!ギャラリーサイトのまとめ
さまざまなECサイトを見てデザインを学びたい・参考にしたいという方には「ギャラリーサイト」がおすすめです。
ギャラリーサイトには、デザインの参考になる様々なECサイトがまとめられています。
クオリティや探しやすさの観点からおすすめのギャラリーサイトをピックアップします。
デザインギャラリーサイト1:MUUUUU.ORG
MUUUUU.ORGはクオリティが高く、縦に長いサイトを集めているギャラリーサイトです。
業種別やデザイン、色などでカテゴライズされており、参考にしたいECサイトが非常に探しやすく、また、全体的にクオリティが高いサイトが多いので、特にトップページのイメージを作る際の参考にとてもおすすめです。
デザインギャラリーサイト 2:I/O 3000
I/0 3000は日本だけなく海外のサイトも掲載されている、WEBデザインに関わる人のためのWEBデザインギャラリーサイトです。
ECサイト以外の分野のサイトも扱っており、カテゴリやタグ、色で分野別に表示できます。
海外サイトも扱っていることから、グローバルに展開したい方や世界の流行りを参考にしたい方におすすめです。
デザインギャラリーサイト 3:SANKOU!
SANKOU!はWEBデザイン制作の参考になるECサイトを集めたギャラリーサイトです。
ECサイトだけでなく、ランディングページやコンテンツページもあり、これからECサイトを制作する方にはとても参考になるサイトです。
フィルターをかけて見たい分野に絞って探すことができるので非常に便利です。
デザインギャラリーサイト 4:ikesai.com
Ikesai.comは日本人が制作しているオシャレなかっこいいサイトを集めたギャラリーサイトです。
Ikesai.comの素晴らしいところはカテゴリ分けがわかりやすく、またレスポンシブデザインでも調べることができる点です。レスポンシブデザインを参考にしたい方におすすめです。
ECサイトのデザインにもトレンドがある!最新デザインの傾向とは?
WEBデザインのトレンドは技術が頻繁に進化していくこともあり、常に変化しています。
最新のトレンドを理解することでECサイトのデザインの幅が広がり、ユーザーに興味を持ってもらうことができます。
もちろんトレンド要素を取り入れなければ売上が上がらない、といったことはありませんが、参考までに知っておくことで今後のアイディアに活かすことができるかもしれません。
1.3Dデザイン
これまでは平面なデザイン(フラットデザイン)や動画を背景に使うデザインが多く採用されてきました。
しかし3Dで表現する手法が多くなったおかげでデザインに採用するサイトが増えてきています。
スマホでも同様に表示され、動きのある表現は訪問者を引き込み、離脱率や回遊率の上昇へとつなげることができるといえるでしょう。
2.ミニマルデザイン
ミニマルデザインとは、必要最小限の情報で作られたデザインで、ここ数年はミニマルデザインがトレンドとなっています。
シンプルなデザインとも言えますが、訪問者へ意図をはっきり伝えなければならないため、意外と難易度が高いデザインでもあります
ポイントとしては、伝えたいことをはっきりさせ、むだな情報やコンテンツは極力少なくし、余白や色、フォントを効果的に使うことです。
シンプルすぎて内容が伝わらないとユーザーの離脱率が高まる恐れがありますので、情報にメリハリをつけながら、伝えたいことを、シンプルなデザインの中にはっきりと組み込むことが大事です。
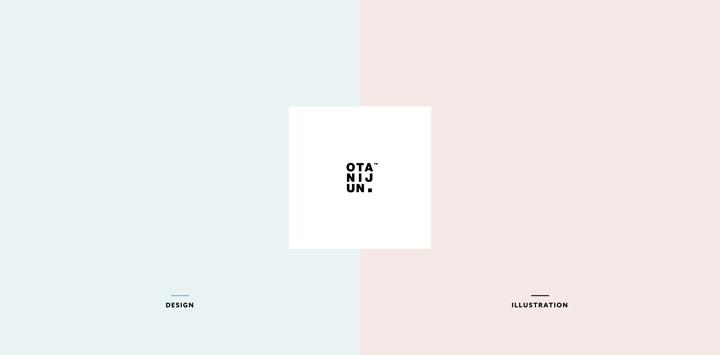
3.スプリットスクリーンレイアウト
スプリットスクリーンレイアウトとは、画面を分割してそれぞれのコンテンツを目立たせるデザインです。
分割することで、コンテンツの対比や半分は画像で半分は文章など様々な見せ方が可能で、表現手法が増えることがメリットです。
またレスポンシブデザインとの相性が良く、PCでは分割して表示していたところからスマホで表示する時は分割画面を縦並びにすることで上手く組み込むことができます。
例で挙げたサイトはポートフォリオサイトですが、PCサイトではアート作品が分割して表示されており、スマホで見ると縦表示で上手くレスポンシブ対応がされています。
【業界別】デザイナー必見!おしゃれなECサイトのデザインまとめ
トレンド感を掴むためにも、WEBデザイナーならセンスのよい他社サイトをチェックしておきたいところ。
実際に運営されているECサイトの中から、デザイナー職へおすすめしたいデザインの参考になるおしゃれなECサイトを業種別に紹介いたします。
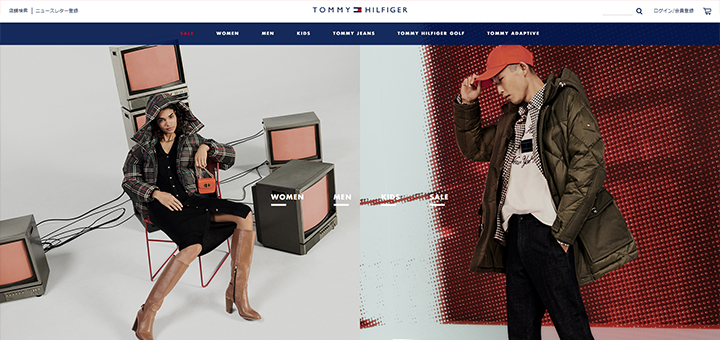
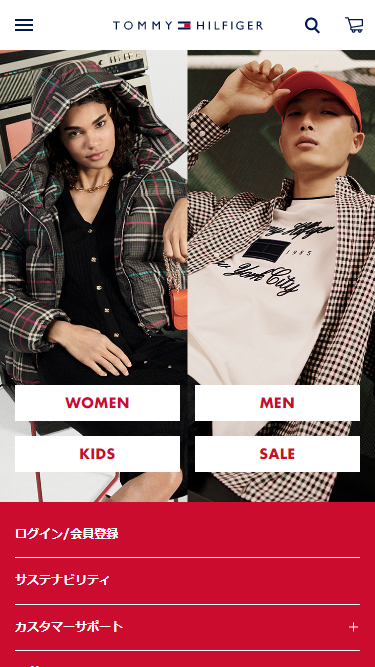
【ファッションECサイト】TOMMY HILFIGER
TOMMY HILFIGER はアメリカ発のアパレルブランドです。
トップページでは、シンプルに必要な情報だけが掲載され、また現在おこなっている施策がファーストビューに組み込まれ、訪問者を引き込むデザインになっています。
またスプリットスクリーンレイアウトになっており、動画と画像で現在おこなっているコラボやブランドイメージを伝えることができています。

スマホサイトでも同様に、ファーストビューに施策が組み込まれており、表示内容もシンプルかつレスポンシブに対応できています。
PC・スマホユーザーともに引き込める、お手本のようなデザインです。
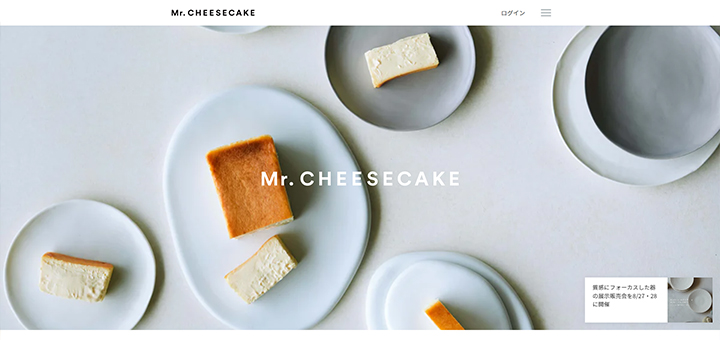
【食品ECサイト】Mr.CHEESECAKE
Mr.CHEESECAKEは30分で完売してしまうという人気のチーズケーキを販売しており、ECサイトは画像で大きく印象付けています。
まずファーストビューが画面いっぱいの美味しそうなチーズケーキが並べられているスタイリッシュな画像ではじまり、訪問者に上手く興味を引くようなイメージを与えています。
シンプルなデザインでありながらも、商品説明も短く上手くまとめられています。
また訪問者はトップページで目的の商品を、商品説明と共に購入まで進むことができるので、ページ構成にぜひ参考にしたいデザインです。

画像引用URL:https://mr-cheesecake.com/products/nc0031
PCサイトでは横長の画像が用いられているので、スマホサイトでは縦長の画像にする必要があり、通常であれば2種類の画像を用意することが多いのですが、このサイトでは同じ画像の縦幅・横幅を変えて表示させています。
PC・スマホ共に違和感なくデザインできており、むだのないシンプルで魅力あふれるECサイトです。
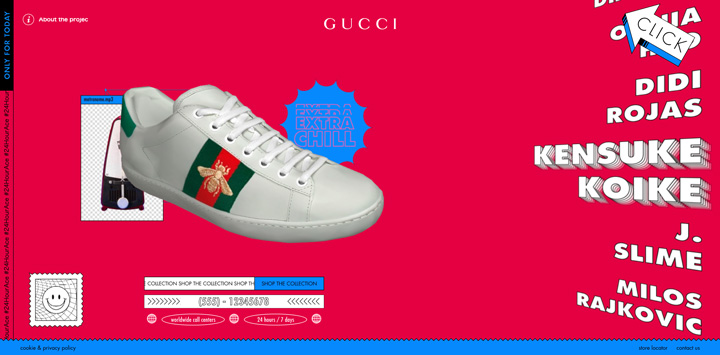
【美容・コスメECサイト】ASUR
ASURはリップ・練り香水を販売するコスメECサイトです。
ファーストビューにアニメーションが使われおり、モザイクのような画像からまるで水で流したかのように画像がスタイリッシュに切り替わります。
コスメECサイトであるので、内容に関連する良い表現です。
また商品をカートに入れる際、ほとんどのECサイトがカートページに遷移するところを、当ページではページ内にカートを表示させています。
カートページへの遷移は訪問者の意図とは違う動きの可能性があり、離脱率増加につながりかねないので、ページ内で表示するようにすることがおすすめです。
スマホサイトでは、ファーストビューに同じようにアニメーションが使われており、商品イメージをスマホでもイメージ付けできるようになっています。
また売りたい商品が最初に表示されているため、訪問者にクリックしてもらいやすい配置にしています。
クリックすることで商品詳細の場所へと遷移させており、
ファーストビュー>商品クリック>商品詳細>ページ内カートページ
という動線が作られています。
ECサイトのデザインは制作会社に依頼すべき?スクールでスキルをつけるべき?

センスよく、かつユーザビリティに優れたサイトを制作するためには、やはりそれなりのデザインスキルが必須となります。理想的なのは、経験値のあるデザイナーが自社にいること。
では、デザイナー経験がない初心者がサイト制作をする場合はどうでしょう?考えられる選択肢としてはふたつ、ひとつはEC制作会社にデザインを依頼すること、もうひとつは自分のスキルを磨くことです。
どちらの方法が最適か、メリット・デメリットを踏まえつつ考えてみましょう。
EC制作会社に依頼するのは確実だけど費用がかかる
あくまでもサイトの質にこだわりたいのであれば、ECサイト制作会社に依頼するのがよいでしょう。
制作会社には経験豊富なプロフェッショナルがいますので、きっと希望どおりのサイトを作ってくれるはずです。
ただし、当然ながら費用が発生します。デザインの自由度や機能面の充実度を求めるほど、基本的にはより多額のコストがかかると考えてください。
なお、ECサイト制作会社の費用感を知りたい方は、こちらの記事もぜひチェックをしてみてください。構築手法ごとに目安の相場をご紹介しています。
Webデザイナーとしての必要スキルとスクールの必要性
制作会社に依頼するのが費用面で厳しい場合には、残る道はひとつ。社内のスタッフ、もしくは自らのデザインスキルを磨くしかありません。
ちなみに、Webデザイナーとして最低限必要なスキルには次のようなものがあります。
デザインの基礎知識
色の配色や画像制作、レイアウトの制作など、デザインについての基本的な知識は必須です。
通常、見やすく使いやすいデザインにはある一定のパターンが存在します。まずはその方程式を知るところからです。
とくに初心者が陥りやすいのが、アートとデザインを混同してしまうこと。
単純に言ってしまうとアートは見栄え(おしゃれ・かわいい・かっこいいなど)を意識する一方、デザインはわかりやすさを意識します。
繰り返しになりますが、必ずしもおしゃれなサイト=売れるサイトではありません。
コーディング・プログラミングの知識
構築したデザインをサイト上に反映させるためには、コーディングやプログラミングが必要です。
実装作業自体は専門のコーダーやプログラマーがおこなう行う場合でも、そもそもWEB上で実現可能なデザインでなければなりません。よって、デザイナーにもある程度の知識は求められます。
HTML・CSS・JavaScript・jQueryなど。このあたりの言語は、自分で完璧に書くことができなかったとしても、検索してサンプルコードを元に書けるレベルの知識は持っておいたほうがよいです。
デザインソフトが使いこなせるか
デザインに使用するソフトはしっかりと使いこなせるようになりましょう。
有名なソフトだとAdobeのPhotoshopやIllustratorなどで、Photoshopは写真や画像の加工編集ソフトとして広く使われています。Illustratorはロゴやイラストが作れるほか、ページ全体のデザイニングにも使用します。
これらのスキルですが、もちろんスクールに通えば丁寧な指導の下で学べます。
もし自分でデザインスキルを磨くゴールがプロのデザイナーとして収益を上げることなのであれば、スクールに通うのがおすすめです。
しかし、スクールを受講するのも当然費用がかかります。また、カリキュラムの組み方によっては十分にスキルを磨くまでに時間がかかってしまうというデメリットも。
デザインについて学ぶ目的はあくまでもECの売上を伸ばすことなので、必ずしも最適とは言えません。
そこで、まずはデザインについての書籍を読むことからおすすめします。大きめの本屋さんの、WEB関連書籍コーナーを見てみてください。
デザインについての本がたくさんあるはずです。実際に目を通し、その中で自分が「わかりやすそうだな」と思うもの、興味を持って読み進められそうなものを探してみましょう。
まずはテンプレートを利用してのデザイン制作がおすすめ

制作会社に依頼するにはお金がかかります。スクールに通えばもう少し安く済む可能性が高いですが、いずれにせよ無料ではありませんし、何より時間がかかってしまいます。
となれば、独学で伸ばしたスキルで実践あるのみ。でも、それでイチからデザインだなんて無茶だと感じてしまいますよね。
そんな方のために、世の中にはWEBサイトのテンプレートが豊富に存在しています。
自分で制作をはじめるのがおすすめなのは、決して費用面だけが理由ではありません。実際に手を動かすことでよりサイトに対する知識が深まり、今後運営をしていく上でも活用できる知識が身に付きます。
たとえば、今後サイト規模が大きくなって制作会社へ外注をするようになった場合でも、スムーズに打ち合わせを進めることや、サイトの更新業務なども理解できるようになります。
自分に知識とスキルがあれば、スタッフ教育にも役立ちます。
もし自分で制作を進めてみる中で、どうしてもわからない点があるのであれば、そのときはじめてスクールや制作会社といったプロの手を借りることを検討してもよいでしょう。
ネットショップのデザインでおすすめHTMLテンプレートまとめ
それではここからは、ECサイトを制作する方へおすすめのHTMLテンプレートをご紹介していきます。
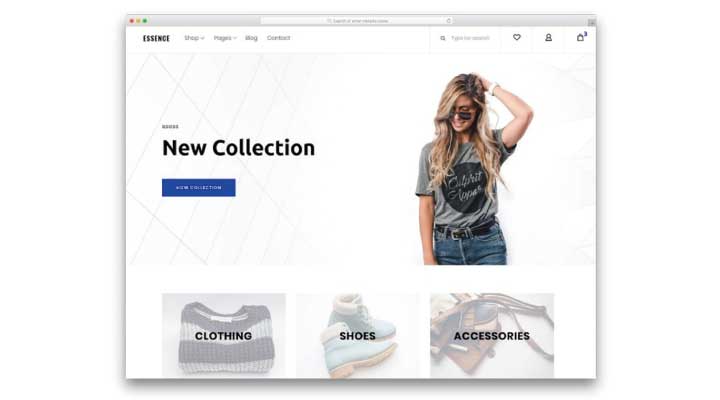
ESSENSE
無料で使えるレスポンシブ対応のテンプレートです。Apple製品の高画質ディスプレイ、Retinaディスプレイにも対応しています。ブログ機能なども搭載されていますので、コンテンツマーケティングにもうってつけです。
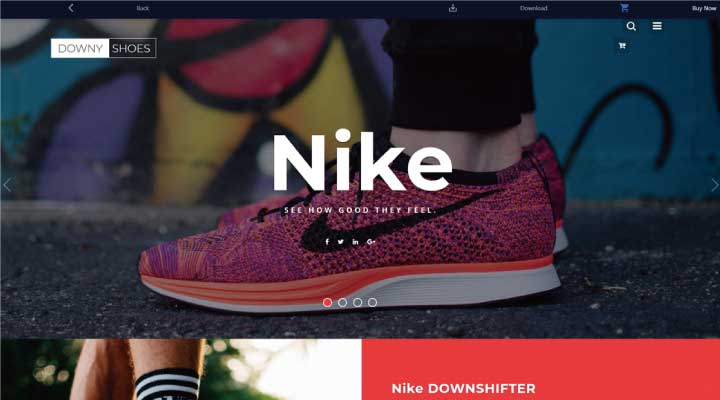
Downy Shoes
靴のECサイト向けとして作られたテンプレートです。どのページもシンプルかつエレガントなデザインで作られており、靴以外にもファッションやアクセサリーなどのアパレル系ECサイトにおすすめ。スライドバナーやナビゲーションオーバーレイなども使えます。
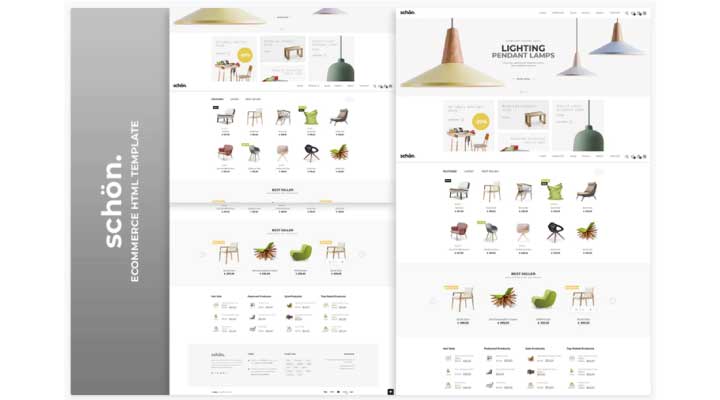
schon.
シンプルで操作性のよいテンプレートです。ミニマルなデザインながら、ECサイトに必要な機能は十分に搭載されています。
car shop
自動車部品、自動車整備サービス、洗車サービスなど自動車関連のECに特化しています。目的にあわせ、カスタマイズや編集をかんたんにおこなえます。
株式会社ビリオンプラン・ジャパンのスタッフブログ
こちらのサイトでは、楽天市場に出店する際に使えるヘッダーやサイドナビのテンプレートが公開されています。
日本最大級のECモールである楽天市場ですが、そこで使える無料テンプレートは実はあまり数が存在しません。このサイトでは、他にも楽天で使えるテンプレートやフリー画像サイトが紹介されています。
Listashop
初心者でもかんたんにページ作成ができる無料テンプレートです。機能面も十分で、フルサイズのバナーや、セール予告のためのカウントダウンタイマーなども搭載されています。
Wish
フルサイズのスライドバナーはインパクト抜群。印象的なファーストビューを実現します。アパレルやコスメブランドなど、商品画像に注力しているサイトにおすすめのテンプレートです。
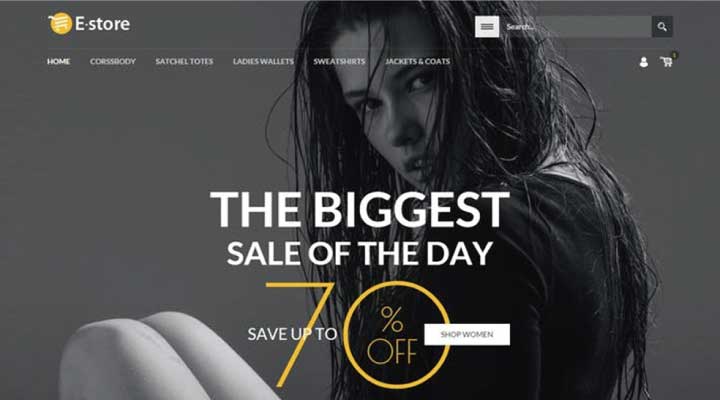
E-Store
レスポンシブデザインのテンプレート。新商品や特価商品、関連商品などを効果的に見せる機能を搭載しています。
Karma

画像引用URL:https://colorlib.com/wp/template/karma/
スニーカー販売のECサイト用としてデザインされたテンプレートです。Googleマップ機能も搭載しているので、実店舗も運営している方へおすすめです。
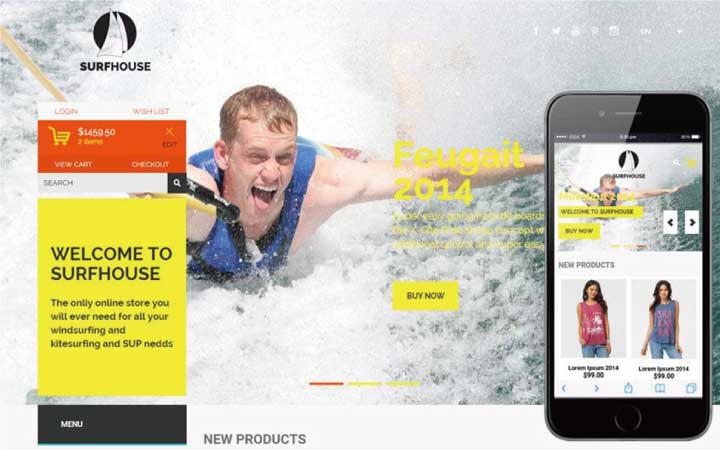
Surfhouse
このテンプレートはAmazonでも使うことができます。
ECサイトのデザインのコツ・体験談
ここからはECサイトご担当者様の生の声をご紹介します。ECサイトのデザイン制作でどのようなことに気を付けているか伺いました。
【日用品ECサイト】レンズバーゲン
『テキスト数は控えめにして読んでもらいやすくすることを意識しています。 余白は大きめにとって、瞬間的に「読みたくない」と思われないように意識しています』
【ブランドECサイト】ABEMA Shopping アベマショッピング
『デザインで留意していること(は)ユーザーのほとんどがスマホからのアクセスのため、スマホで見やすいか、操作しやすいか、スマホのファーストビューで魅力的に表現できているかを気をつけています。ファーストビュー内にカート追加ボタンを入れるなど』
【ファッションECサイト】CHOCOA(チョコア)

『特にデザインで気を付けていることは商品ページです。商品本来の魅力を見せるために写真の明るさ、色合い修正に時間をかけています。 文字のバランスやフォントカラーにもスッキリ読みやすい印象を与えるよう工夫しています。商品ページ画像を制作する前に、実際に商品を手に取りどんな特徴があるのか、質感や、着やすさ、動きやすさをしっかり確認しています。マタニティ服ですから、商品のデザイン性のほか、機能性も重要な購入ポイントになりますので、 商品のすばらしさをいかにわかりやすく伝えるかに一番重点を置いています』
【食品ECサイト】日本ケアミール株式会社
『弊社介護食の美味しさと便利さが伝わるように字体と余白にこだわったサイトデザインです』
※各社のギャラリー・ECサイト情報は2021年1月時点でのデータです。
ネットショップ・ECサイトなら構築・集客に強いmakeshopで!
ECサイトデザインの制作会社おすすめ5選

ECサイトのデザイン制作は、Web制作を得意とする企業に外注する方法もあります。豊富な実績をもつ制作会社に依頼することで、UI/UXやブランディングに優れたデザインを実現できるでしょう。
以下では、ECサイトのデザインにおすすめの制作会社について紹介します。
ANVIE株式会社
ANVIE株式会社は、千代田区に本社を構える企業です。Shopifyを用いた構築を得意としており、最短2週間で制作できる点が強みです。もっともリーズナブルなプランは、制作費30万円から受け付けているため、コストを抑えた構築にも対応できます。
株式会社アプリコットデザイン
株式会社アプリコットデザインは、長野市に本社を構える企業です。Web制作を中心に、ロゴやパンフレット、名刺のデザインなども幅広く対応しています。1枚もののWebページは約20万円、シンプルなサイトは約50万円で制作した事例があります。
株式会社askme
株式会社askmeは、大阪市に本社を構える企業です。ECモールを用いた構築を得意としており、1,500店以上の制作実績を誇ります。トップページは10万円、商品詳細ページは2万5千円から対応しています。
コマースメディア株式会社
コマースメディア株式会社は、豊島区に本社を構える企業です。日本国内で3社目となるShopify Expertsに認定されています。ANAやオリオンビールをはじめ、大手企業の制作実績も豊富です。Shopifyを用いた制作金額の目安は、250万円前後です。
ジェイグラブ株式会社
ジェイグラブ株式会社は、渋谷区に本社を構える企業です。Shopify やAdobeCommerce、WordPressやebayなどを用いた構築に対応しています。大手企業のほか、地方自治体の受託開発実績も豊富です。料金の詳細については要問合せとなっています。
大切なのは売れるためのデザインを意識すること
ここまでお読みいただきありがとうございました。
ECサイトの売上をアップしたいなら、売れるためのデザインが不可欠です。
まず自分自身や、上司が満足するデザインなのか、ユーザーの利便性を考えたデザインなのかを意識することからはじめましょう。
その上で、実際に成功しているECサイトのデザインを見ることで、今までと違ったアイディアがひらめくかもしれません。