
ネットショップの制作において押さえるべき6つのポイント
ネットショップを制作するにあたり、「どのようにデザインを作ったらいいのか」「基本や注意すべきことがわからない」という方は多いと思います。
ここでは、ネットショップの制作における流れやポイント、制作するにあたって役立つ情報などをご紹介します!
また、どうしても自分では制作できないという方への外注先の見つけ方やメリット、デメリットも解説します。
これらの内容を踏まえネットショップの制作に取りかかれば、ショップ様の思い描いたネットショップに近づけられるだけでなく、見栄えが整っているネットショップは訪れたユーザーへの安心感にもつながります。
ネットショップの制作に必要なもの
ネットショップの制作には、一般的なホームページを制作するときと同様に必要なものがいくつかあります。
ここでは、必須なもの、あると便利なものなどをご紹介します。
これがなければ、はじまらない!
ネットショップの制作において、何はともあれ必要なものと言えば「パソコン」です。
昨今、スマートフォンがあれば大抵のことはできてしまう世の中になりましたが、ネットショップの制作においては、スマートフォンのみを使用して作るということは無理です。
では、どのようなパソコンがいいのか?ということになると思いますが、動画や3DCGなどを自分で制作しない限りは、安価なパソコンで問題ありません。
おすすめとしましては、DELLをはじめ海外メーカー製のパソコンが余計なソフトなどが入っておらず、比較的安価で購入することができると思います。
ソフトを揃えよう!
パソコンの用意ができたら、次に必要なものはソフトです。
ネットショップを制作するにあたって、「自分でロゴやバナーのデザインを作りたい!」「商品写真の補正をしたい!」とお考えの方はいると思います。
そこで便利なのが、Adobe Photoshopというソフトです。
高機能のため、ある程度はソフトの使い方を学ばなければなりませんが、このソフトがあるとサイトのロゴやバナーの制作、商品写真の補正などが思いのままです。
しかし、こちらのソフトは有料、かつ高額なため簡単に手を出すには敷居が高いものとなっております。
1ヶ月間ソフトの試用期間はあるものの、やはり無料のほうが手を出しやすいとお考えの方は、Pixlr Editorというソフトがおすすめです。
ブラウザ(Webページを見るソフト)で動作するソフトで、バナー制作や写真の補正など、Adobe Photoshopと遜色のない機能が搭載されています。
また、ほかにも高機能な海外製のソフトGIMP、バナーなどのデザイン制作のみをおこなうのであればAzPainter2、国内製で高機能なPictBearなどがあります。
ちなみに、Windowsに標準で搭載されているペイントではバナーの制作や写真のトリミング(画像の不必要な部分を切り取る)、Macに標準搭載されているプレビューでは写真の補正やトリミングをすることが可能です。
制作する設備が整ったら
パソコンやソフトの準備が整ったら、次はネットショップサービスとの契約が必要です。
ネットショップ構築サービスと言っても、makeshopをはじめ、実にさまざまなサービスがあります。
初期費用や月額費用が安いサービスに目がいきがちですが、ご自身の商材や規模感を今いちど考え、適切なサービスを選ぶのがポイントです。
ネットショップの種類や特徴などを詳しく知りたい方は、別ページの「知らなきゃ損!ネットショップのサービス徹底比較」をご覧ください。
初心者用デザインテンプレート
大半のネットショップサービスには、デザインテンプレートというものが用意されています。
ただし、サービスによってはテンプレートの数が少なかったり、似たり寄ったりのテンプレートが用意されているので、他店とデザインが被る可能性があります。
ここでは、デザインテンプレートの特徴だけではなく、具体的な使い方のコツまでご紹介します。
デザインテンプレートの特徴
デザインテンプレートは、デザインを作る技術や知識がなくても、画面の説明に従って操作をすれば、誰でもかんたんに使えるのが特徴です。
各ネットショップサービスで数あるデザインテンプレートの中から、自分の好きなデザインや商材に合ったデザインを見つけて設定すれば、ネットショップをはじめたその日からオープン*することも可能です。
*商品点数が10点など少ない場合や過去にショップ立ち上げ経験がある場合
デザインテンプレートのメリット・デメリット
デザインテンプレートを使う一番のメリットは、やはり誰でもかんたんにネットショップをオープンすることができる点です。
いちからネットショップを制作する場合、通常はデザインやコーディングなど、完成するまでに時間がかかってしまいますが、デザインテンプレートを使用することによって、その手間を省き、すぐにでもオープンすることができます。
デメリットとしては、各ネットショップサービスで提供されている限られたデザインテンプレートの中から選ぶため、他店とデザインが被ってしまうことがあります。
また、決まりきったレイアウトのため、ご自身が考えている商品の見せ方などができない場合もあります。
デザインテンプレートを使う際の注意点やコツ
デザインテンプレートを使う際は、ご自身の商材に合ったデザインテンプレートを選ぶことがおすすめです。
たとえば、アパレルであればブランドのイメージに合うようなテンプレート、雑貨であれば木目調やナチュラルな色のテンプレート、食品系であれば青などの寒色系を避け、暖色系のテンプレートを使用するといいでしょう。
見た目が整っているネットショップは、訪れたユーザーの安心感へとつながり、購入率にも影響します。
また、ネットショップサービスによっては、既存のデザインテンプレートをもとに、かんたんに色や一部のデザインに手を加えたりすることができる場合があります。
特に一番重要度が高く、ブランドの世界観を伝えるのに影響が大きいのは、ファーストビュー(最初に表示される画面上)部分です。
なぜなら、ユーザーはサイトに訪れてから魅力に感じる情報があるかを3秒程度で瞬時に認識し、欲しいと思える情報がなければ、すぐに離脱するといわれているからです。
それだけ重要なファーストビューが、よく比較される競合店と同じようなものであれば、個性やインパクトに欠け、興味をひきにくいばかりか、記憶にも残りにくくなってしまいます。
だから、最低限自社のユーザーが比較しそうな他店のデザインをチェックしてください。
その上で、デザインが被りそうであれば、別のものを検討しましょう。
初心者でもできる基本的なデザインテクニック
初心者の方でも少し意識するだけで、すっきりとした見やすいデザインにすることができるテクニックをご紹介します。
これらを実践することで、Webサイトやページは格段に見栄えがよくなります。
書体を統一
書体が統一されていないと、ゴチャゴチャした見づらいデザインになります。
お客様にとって、読みやすい、なるべくシンプルな書体を選ぶことをオススメします。
また、フォントから伝わるイメージは強く、サイト全体の印象も変わります。
【明朝系】 女性的、高級感、繊細(可読性が弱めなので多用には注意)
【ゴシック系】 男性的、モダン、信頼感、シャープ
【丸ゴシック系】 ポップ、やわらかい、かわいい 子供的
【行書体など】 和風、伝統的
メインカラーを決める
色には大切な役割があり、情報を伝えるための大事な要素です。
使いすぎると、どの情報が一番重要であるかわからなくなってしまいます。
たとえば、特別価格で商品を販売する場合、価格が目立つように、赤文字で配置したとしても、ほかのコンテンにも赤やオレンジ、ピンクなどを使っていれば、目立たせたい情報が埋もれてしまいます。
同系色でまとめ、アクセントを含めて最大3色~4色程度にしましょう。
整列方法を統一しよう
文章の並びを統一し、読みやすくしましょう。
右揃え・左揃え・中央揃えのルールを決めることです。
また、見出しは中央揃えなのに本文は左揃えであったりすると、文章を読む順番も分かりづらくなってしまいます。
整列された、規則性をもった配置を意識しましょう。
余白活用しよう
文章の並びを統一し、読みやすくしましょう。
初心者の方がよく陥ってしまう失敗のひとつに、情報をなんでも詰め込んでしまう特徴があります。「余白がある=情報を追加してアピールできる」と考えてはいけません。 多くの情報を提示されても、お客様はすべてを読むことはしません。
ページがゴチャゴチャしていて、自分の欲しい情報が見つからない場合、離脱してしまう可能性もあります。
また、コンテンツ同士の間隔を調整することによって、文章のかたまりや画像同士のまとまりがでて、文書が読みやすくなります。
余白を多くとることは、文章や画像を「さらに引き立てる」ことができ、メリハリがつきます。
余計な装飾はしない
難しいところではありますが、かっこよくしたいから、かわいくしたいからといって必要以上に文字やタイトルまわりに装飾をしてはいけません。
特に初心者で、デザイン制作に慣れていない方の場合、余白があり寂しいからデザインを追加するという行為は、かえって大事な内容を薄める原因になります。
できるだけ相手に情報を伝えるための最小限の装飾にすることがわかりやすく、相手に伝わるデザインへ変わっていきます。
経験者用デザインのポイント
経験者にありがちなこととしては、トレンドや見た目ばかりに注力して使い勝手の悪いデザインをしてしまうことです。
ユーザーのことを考え、商品の見つけやすさ、購入のしやすさなど、ユーザーにストレスを感じさせずに直感的に操作できることを一番にデザインすることがいいでしょう。
ありきたりなデザインでもユーザーにとっては直感的に使うことができるので、こだわりすぎてかえって複雑なデザインにしてしまわないように注意が必要です。
さらに、奇抜なデザインは商品の購入を迷わし、離脱の原因にもなります。
また、色には人の心理に働きかける効果があるため、それらの意味を考えてデザインをすることも重要です。
下記の10色を例に、それぞれが持つ心理的作用をまとめてみました。
赤(あか)
意欲を出させる色なので、購買意欲を出すためにお店などでよく使われます。
そのほかにも、暖かさや時間の経過を早く感じさせたりという効果もあります。
橙(だいだい)
食欲を促進させる色なので、飲食店や商品のパッケージなどには暖色系が使われます。
また、思いやりがある、親しみやすさがあるというイメージもあります。
黄(き)
集中力を高めたり気分を明るくする効果があります。
ほかにも、警戒色の効果もあるので、注意を促すときに使うこともあります。
緑(みどり)
自然を象徴する色のため、気持ちが落ち着いたりのんびりする効果があります。
ナチュラルな感じを表現する場合にもよく使われます。
青(あお)
涼しさや爽やかさ、ほかにも知性や冷静を感じさせる効果があります。
スポーツドリンクや塩味の商品のパッケージにも使われることがあります。
青紫(あおむらさき)
精神に関連する色によく使われ、エレガントな雰囲気や女性的なイメージも与えます。
青色の要素もあるため、安定や冷静な雰囲気もあります。
紫(むらさき)
芸術的なイメージがあるので、高級感や上品さを感じさせる効果があります。
ほかの色とのバランスを気をつけて使えば、印象に残りやすい色です。
白(しろ)
清潔感、純粋さのイメージがあるため、病院や飲食店の制服などに使われることがあります。
逆に、無機質で虚無感を感じさせる色でもあるので多様は禁物です。
灰(はい)
白でもなく黒でもないため、暗い感じのイメージが多いですが、控えめで平凡な印象をあたえます。
また薄い灰色は目に優しく控えめなので、デザインの背景に使われることもあります。
黒(くろ)
男性的で威厳のある感じや、都会的で洗礼された印象を与えます。
黒は有彩色を引き立てる色であり、明るい色は特に引き立つので相性がいいです。
次に、トーン&マナーについてご説明します。
トーン&マナー(通称トンマナ)とは、デザインにおいて雰囲気やコンセプトに一貫性をもたせることを意味しています。
たとえば、レディースのアパレルショップであれば「可愛さと楽しさを感じるトーン&マナー」、健康食品のショップであれば「安心感と誠実さを感じるトーン&マナー」が必要とされています。
トーン&マナーが必要な理由は、さまざまな商品を想像してみると、いかにもそれらしいパッケージに包まれているのがわかります。
コーヒーであれば上品さや重厚感、ビールであれば爽快感や豊かさ、冷凍食品であれば温かさやみずみずしさなどをイメージできます。
ためしに、パッケージを灰色一色で考えてみると、とても買い物する気にはなれないと思います。
以上のことから、ネットショップにも「それらしさ」を与えることで、魅力も大きく、人の印象にも残るようになります。
色の心理的作用と併せて、考えてみるといいでしょう。
ネットショップのデザインに役立つ情報
いざ、ネットショップのデザインをしようとして、こんなふうに思ったことはありませんか?
- まず、何から取りかかったらいいのかわからない。
- そもそもネットショップのデザインなんてしたことがない。
- 自分にはセンスがないから不安。
初心者であれば、必ずと言っていいほど感じるところだと思います。
また経験者であっても、「自分のセンスに自身がない」と思っている方はいると思います。
まずは「世の中に存在するネットショップはどのようなデザインか?」を調査するところからはじめてみましょう。
ご自身が好きなネットショップや利用しているネットショップを見てまわり、デザインの参考にするのがポイントです。
いっそのこと、試しにひとつのネットショップを題材に、まったく同じようにマネしてデザインしてみるのもいいでしょう。
もちろん、そのマネして制作したデザインをそのままご自身のネットショップに使用することはタブーですが、マネしてみることによって、デザインのコツを掴めることもあります。
いくつか参考にするショップを見つけたら、その中からデザインやレイアウトを参考にして制作してみましょう。
しかし、上記でも書いたとおり、「自分にはセンスがないから不安」と思ってるかたは、初心者や経験者関係なくいると思います。
マネして作ることができても、参考にしてオリジナルのネットショップを作るのは、センスのない自分には難しいと思って断念しないでください。
まず言えることは、デザインにはセンスは必要なく、デザインに必要なものは「理論」なのです。
「なぜ、このデザインにするのか」「どうして、この色にするのか」などを考え制作していくことで、おのずといいデザインが完成していくと思います。
逆に、参考のためにピックアップしたネットショップを見て、「なぜ、このデザインにしたのか?」「どうして、この色にしたのか?」などと考えてみるのもいいでしょう。
とはいえ、何も知識のない状態から理論を考えるのは難しいと思いますので、その知識として、まずは色について学んでみましょう。
色みとは?

色みとは色相のことです。
色相を円状にしたものを色相環といいますが、この色相環を見ると、例えば赤にもピンクに近い赤、オレンジに近い赤などがあることがわかります。 また、色相環のひとつの色と正反対に配置してある色を補色といいます。
この補色を上手く使うことによって、俗に言うセンスがいい色ができあがります。
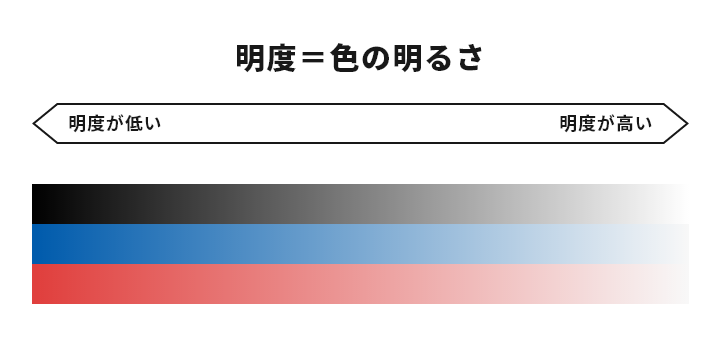
色の明るさとは?

次は色の明るさです。
色の明るさとは、明度のことです。
色同士を比べて、こちら側が明るい、あちら側が暗いというような明るさを表現するのが明度です。
また、明度は読みやすさにも関わる重要な要素のひとつです。
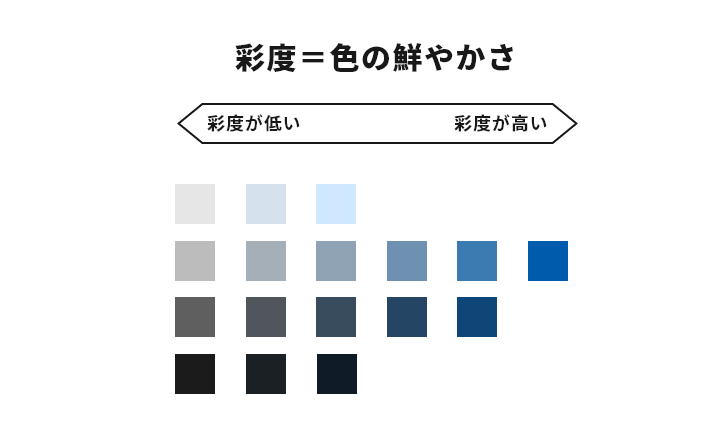
色の鮮やかさとは?

次は色の鮮やかさです。
色の鮮やかさとは、彩度のことです。
彩度が高いほど派手な印象になり、見た人の印象に残りやすく、逆に彩度が低く地味だと感じる色は印象に残りにくい傾向があります。
色相でもっとも彩度が高い色を原色や純色と言い、彩度を落としていくと、最終的にはどの色相でも白や黒のような無彩色となります。
以上のように、色の持つ特性や印象によって変わってくることを理論的に説明できると、それが結果、センスに繋がっていくのだと思います。
また、配色選びに迷ってる方へのおすすめのサイトもご紹介します。
こちらのサイトもあわせて参考にすることによって、ご自身が制作したいネットショップに最適な配色を考えることができるでしょう。
レイアウトについて考えてみよう!
わかりやすく見やすいレイアウトを作るときのポイントは、関係性のあるものは近くに配置して同じ色を使う、目立たせたいものは目立つ色にして目立つ場所に配置することです。
また、テキストや要素を揃える、適切な余白を取るということも大きなポイントとなります。
さらに、人間の視線の動きには、「Fの法則」と「Zの法則」というものがあり、この点も考えてレイアウトすることもポイントです。
では、Fの法則とZの法則とはどういったものかをご説明します。
Fの法則

Fの法則とは、サイトの視線移動がFの字の形でおこなわれるという法則です。
サイトの視線移動などを研究して出てきた、比較的、最近提唱された理論です。
最初にページの一番上のコンテンツを左から右に向かって視線移動します。
その後、ページを少し下に向かって視線移動し、再び同じように左から右へ視線移動します。
最後に、左サイドを下方向に向かって視線移動していくそうです。
このFの法則にもとづいてネットショップのレイアウトを考えるというのも、ひとつの手段だとは思います。
しかし、この法則に基いてレイアウトを制作すると、ありきたりな形になってしまう可能性もあるというデメリットもあります。
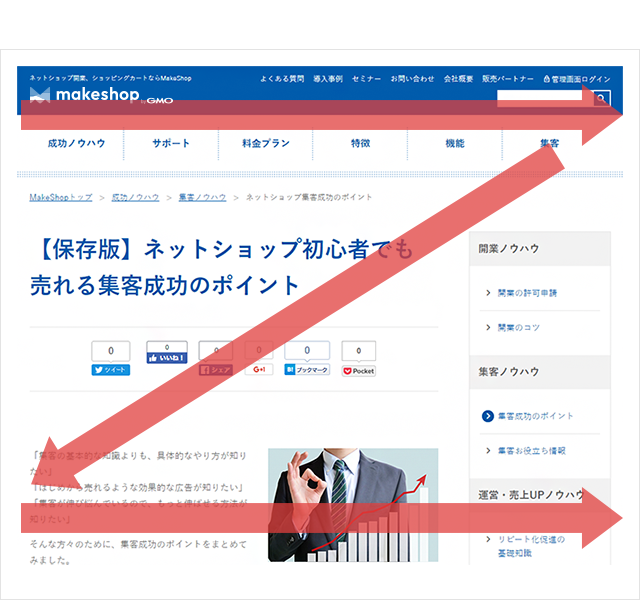
Zの法則

Zの法則とは、画面をアルファベットのZ字で見ていくという法則です。
こちらは紙媒体の広告の研究から出てきた理論です。
上図のように、左上→右上→左下→右下という順番で視線が動くため、それを踏まえて重要なコンテンツを配置するといいとされています。
おもに、自動販売機やコンビニなどの商品の陳列には、この法則を取り入れています。
以上のことを考慮しつつネットショップのデザインを制作すれば、ご自身の作りたいデザインに近づけることができるはずです。
また、ここに書いてあることは知識の一部にすぎないため、さらに知識を自社の目指すサービスや世界観に当てはめることで、理想とするデザインが制作できることでしょう。
ネットショップの制作を外注する際のポイント
ここまでで、ネットショップの制作についていろいろと書いてきましたが、やっぱり自分でネットショップを制作するのは難しい方は、ネットショップの制作を代行してくれる外注先を見つけるという選択肢があります。
外注先の探し方、選び方のポイント
(1)検索サイトで「ネットショップ 制作代行」というようなキーワードで検索して、
その中からいくつかピックアップする。
(2)実績や料金表を見て、ご自身に最適な外注先に電話やメールで見積もり依頼や制作の相談をする。
(3)見積もり依頼や電話相談のときは、「どのようなネットショップにしたいのか」
「どのように掲載したいのか」など、参考サイトもピックアップしてあわせて伝える。
また、ネットショップの制作代行を請け負ってくれる制作会社さまのほかに、一部のネットショップサービスには制作代行のオプションを扱っているところもあります。
では、外注先を使うことによるメリット、デメリットはどんなことがあるでしょうか?
いくつかあげてみましたので、ご参考になればと思います。
外注先を使うメリット
- 不足している人数を補填できるため、制作期間の短縮ができる。
- ご自身に制作するための技術や知識がなくても、クオリティの高いネットショップを制作できる。
- プロの目から見た客観的な意見や提案がもらえる。
外注先を使うデメリット
- ネットショップの規模や見せ方などによっては、想定以上の費用がかかる場合がある。
- コンテンツの追加や改修のたびに費用がかかる。
- 作る過程ででてきた問題点や気づきなどのノウハウを蓄積できない。
- 細かい修正や緊急性の高い対応に時間がかかる可能性がある。
いちばんのメリットと言えば、クオリティの高いネットショップを制作することができる点だと思います。
見栄えが整っているネットショップは、訪れたユーザーへの信頼にも繋がることでしょう。
また、逆にいちばんのデメリットとしては、やはり何をするにしても費用がかかってくるところだと思います。
以上を参考に、ネットショップの制作代行については、一長一短あるということを考えつつ、何を最優先するべきか、何が重要かを考えてネットショップの制作にあたっていただけるといいと思います。
まとめ
いかがでしたでしょうか?
このページに記載したポイントは基本的なことですが、非常に重要なポイントで、デザインといえど売上にも影響をおよぼします。
売れるショップを作るために、あらためて下記を参考に、是非実践していただけたら幸いです。
(1)制作環境として、パソコンとソフトは必須。
ネットショップサービスは、ご自身の商材や規模感を考え選ぶ。
(2)デザインテンプレートを使えば、すぐにでもネットショップをオープンできるが、
デザインが他店と被る場合がある。
(3)書体やテキストの整列方法を統一、メインカラーを決める、余白を活用、
余計な装飾はしないことを意識してデザインをおこない見栄えをよくする。
(4)経験者がデザインを作る場合は、見た目やトレンドにこだわりすぎて
使い勝手の悪いデザインにならないように注意する。
(5)デザインに必要なものはセンスではなく理論。
Fの法則やZの法則を考慮してレイアウトも考える。
(6)外注先は、制作実績や料金表を見てから決め見積もりをおこなう。
その際は、参考サイトと併せて詳細に希望を伝える。